こんにちは、susumuです。
ブログ初心者の私がつまづいた問題とその解決策を記事にしていきます。
今回は、テーマのCocoonを更新した際に生じた問題とその対処法を紹介していきます。
Cocoonを更新すると親テーマが2つ生じた
本ブログではテーマにCocoonを使用しています。
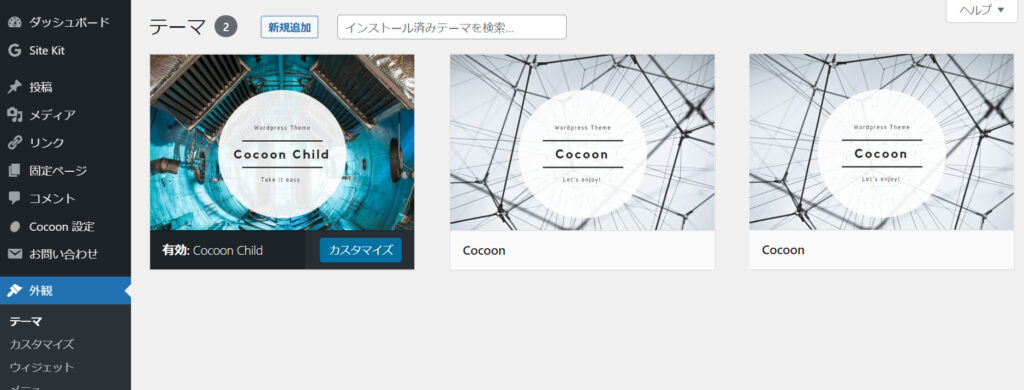
ダッシュボードにテーマの更新を知らせる表示が出ていたので、初めてCocoonを更新したところ、なぜか外観のテーマにCocoonが2つ表示されました。
現象を再現すると以下のような状態です。

もともとCocoon childを有効化しています。
更新をしたにも関わらず、親テーマが新しいバージョンに置き換わらず、古いバージョンを参照したままになっているようです。
原因はConoha WINGのファイル名
ネットで調べてみると、サーバーにConoha WINGを使用して、テーマにCocoonを選んだ場合、本来のファイル名「Cocoon-master」が「Cocoon」に変更されているために生じる現象のようです。
もともと使用していたバージョンはファイル名が「Cocoon」となっており、更新された新しいバージョンはファイル名が「Cocoon-master」のため、別のテーマとして認識されるようです。
対処法は外観→テーマエディターの書き換え
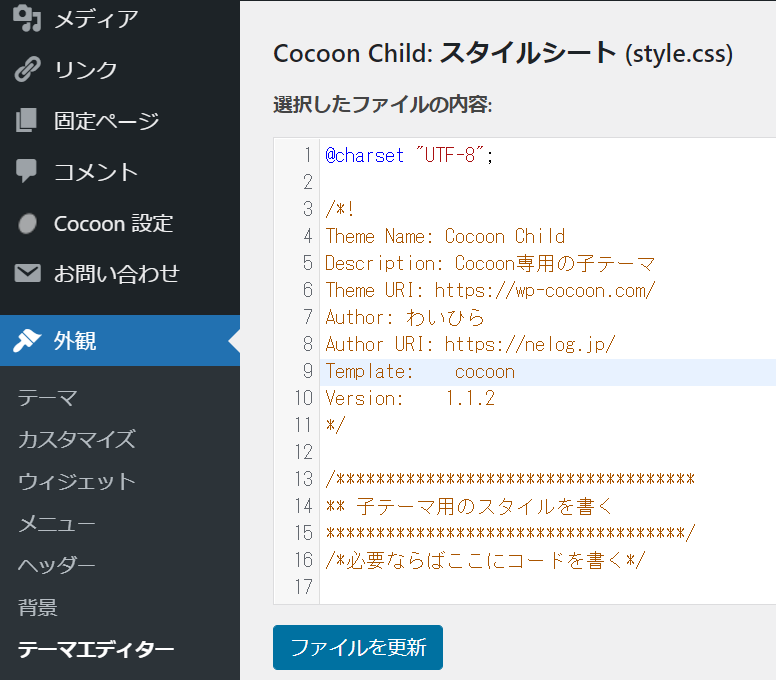
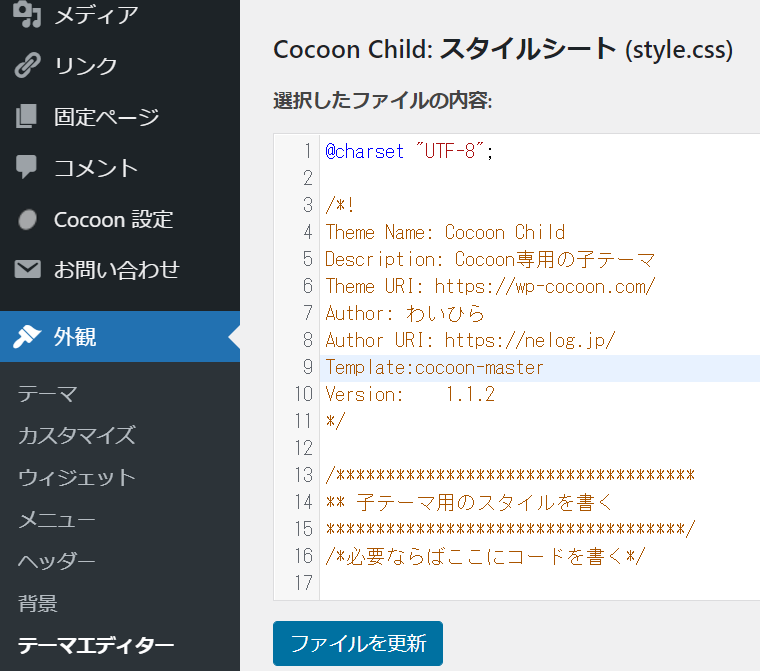
対処法を調べますと、外観→テーマエディターでスタイルシートを開き、Tempateに書かれた「cocoon」を「cocoon master」に書き換えると、更新された新しいバージョンを親テーマとして認識するようです。
「cocoon」の前にスペースがありますが、そのスペースをなくして「cocoon master」と書き換えると、新しいバージョンの親テーマが認識されました。
古いバージョンの親テーマには「削除」の赤い文字が表示され、新しいバージョンの親テーマには「有効化」が表示されるようになります。(書き換え前はこの逆でした)


親テーマが認識されたが、サイトが表示されない。
先ほどから有効化されているテーマはCocoon Childです。 「cocoon」から「cocoon master」への書き換えによって、新しいバージョンの親テーマが認識されました。
しかし、サイトを表示してみると、真っ白な画面に「サイトが表示できません」と表示されてしまいます。
一度別テーマを有効化し、再度Cocoon Childを有効化すると解決した
そこで、一度別テーマを有効化してみます。
twenty-twentyなど適当なテーマを有効化して、再度Cocoon Childを有効化すると無事にサイトが表示されました。
古いバージョンのCocoon親テーマは赤字の「削除」を押して削除してしまって問題ありません。
これで一件落着です。
まとめ
今回の記事のまとめです。
・サーバーにConoha WINGを使用し、テーマにCocoonを使用している場合、テーマの更新によって親テーマが2つ生じる可能性がある。
・親テーマが2つ生じた場合の対処方法は、 外観→テーマエディター でTemplateの「cocoon」を「cocoon-master]に書き換え、一度別テーマを有効化して、再度Cocoon Childを有効化。
初めてのテーマの更新作業で思わぬ問題が生じましたが、Cocoonについては情報が多く、ネットを調べれば解決策を見つけることができるので助かりました。
皆さんも親テーマが2つ生じてしまっても焦らずに対処してくださいね。



コメント